Đã đến lúc bạn sửa một trang chủ thật đẹp và chuyên nghiệp với Ux builder wordpress để tiếp tục series Tự thiết kế website bằng WordPress.
Bài này sẽ khá nhiều kiến thức quan trọng về phần cài đặt, hãy kiên trì xem hết nhé!
Chỉ cần đọc hết & thực hành được bài này là bạn đã thiết kế được 80% giao diện của website rồi.
Tuy đây là cách chỉnh sửa trang chủ, nhưng đồng thời cũng có thể áp dụng với toàn bộ kiến thức này để chỉnh sửa các page khác.
Vậy Ux Builder wordpress là gì?
UX Builder là một công cụ có tích hợp sẵn trong Theme Flatsome, là một bộ công cụ để tuỳ biến giao diện website chỉ bằng thao tác kéo và thả.
Bạn không nghe nhầm đâu, chỉ cần kéo thả để sắp xếp thứ tự, hiển thị của trang web mà không cần phải code một dòng code phước tạp.
Nguyên lý hoạt động của UX Builder: Giao diện trên website được quy ước hiển thị theo những đoạn code, và UX builder cho chúng ta một giao diện cho phép kéo thả dễ dàng hơn.
Những gì chúng ta kéo thả & sắp xếp sẽ được TỰ ĐỘNG chuyển hoá thành những dòng code trong giao diện.
Có phải bạn đang rất hào hứng phải không nào? Hãy cùng tiếp tục để coi trình tự các bước sẽ như thế nào nhé!
Lột xác giao diện của bạn lên một tầm cao mới
Mình đúc kết được cácbước để có thể tạo được một trang giao diện đẹp.
Trước hết phải lên được khung sườn sắp xếp thứ tự phần nào sẽ hiển thị cái gì? Sau đó sẽ tìm những mảnh ghép phù hợp ráp vào khung sườn rồi lắp đầy bằng những thông tin đã chuẩn bị.
Cùng bắt đầu nhé!
Bước 1: Lên outline từng phần nội dung sẽ xuất hiện
Khung sườn chính là thứ quan trọng nhất khi tự thiết kế website, hãy sắp xếp mẫu từng phần trên website mà bạn muốn hiển thị.
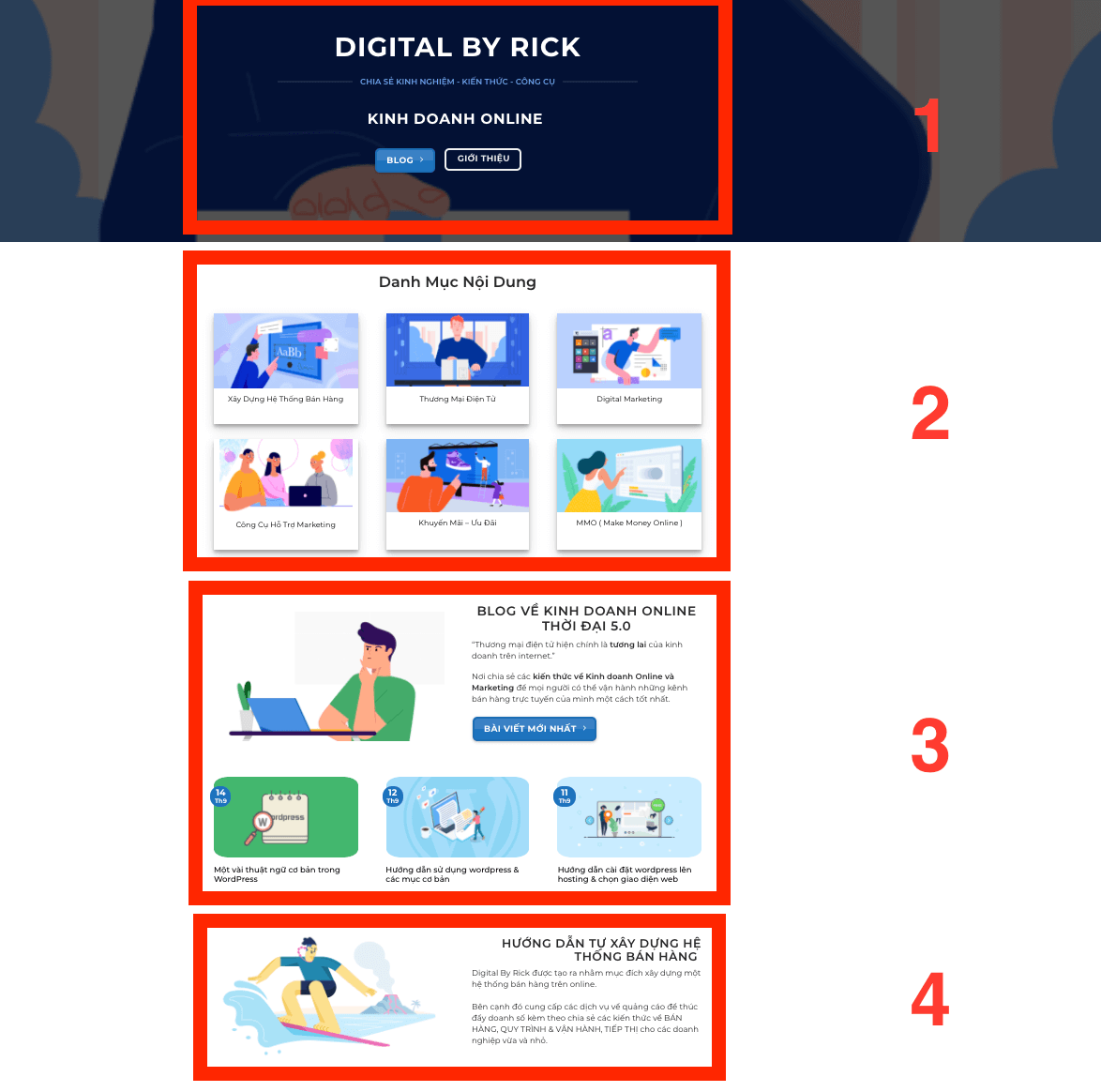
Hãy xem hình sau đây, mình sẽ lấy ví dụ 1 trang chủ nhé!
- Phần 1: Banner chính của web gồm tên + mô tả nội dung chính của web
- Phần 2: Sẽ là tóm tắt những danh mục nội dung chính cho đọc giả
- Phần 3: Bổ trợ thông tin cho nội dung “Kinh Doanh Online” & gắn 3 bài viết mới nhất của website
- Phần 4: Giới thiệu một phần về series tự học để xây dựng cho mình một hệ thống bán hàng.

Mình sẽ chỉ lấy 4 Section ( Phần mảng khung riêng biệt ) đầu tiên ra làm ví dụ.
Hãy hình dung trước là đọc giả sẽ đọc từ trên xuống dưới, từ trái qua phải nên sẽ sắp xếp nội dung như sau để họ hiểu được trang chủ mình đang thể hiện gì!
Trên đây chỉ là 4 phần, nhưng một trang chủ hoặc một trang lading page giới thiệu về cá nhân hay doanh nghiệp thì cần ít nhất 9 – 12 Section.
Mình sẽ để 9 phần thông tin mẫu cần thiết của 2 loại website phổ biến nhất là Website Doanh nghiệp & Website thương mại điện tử cho mọi người tham khảo nhé!
| Doanh nghiệp | Thương mại điện tử – Bán lẻ |
| 1: Banner giới thiệu | 1: Banner giới thiệu |
| 2: Giới thiệu dịch vụ / sản phẩm chủ đạo | 2: Danh mục sản phẩm |
| 3: Các tính năng độc đáo | 3: Các sản phẩm mới |
| 4: Tại sao nên sử dụng dịch vụ / sản phẩm | 4: Banner khuyến mãi – chương trình |
| 5: Hình ảnh / video thực tế | 5: Các sản phẩm khuyến mãi |
| 6: Đánh giá của khách hàng | 6: Banner chương trình sắp diễn ra ( Nếu có ) |
| 7: Bảng giá | 7: Giới thiệu về doanh nghiệp |
| 8: Form điển thông tin | 8: Giới thiệu về nguồn sản phẩm ( Xưởng sản xuất nếu có) |
| 9: Tin tức – bài viết liên quan | 9: Tin tức – bài viết liên quan |
Hãy soạn riêng cho mình một bộ khung sườn để chuẩn bị cho bước tiếp theo: Cài đặt
Bước 2: Cài đặt trong UX Builder wordpress
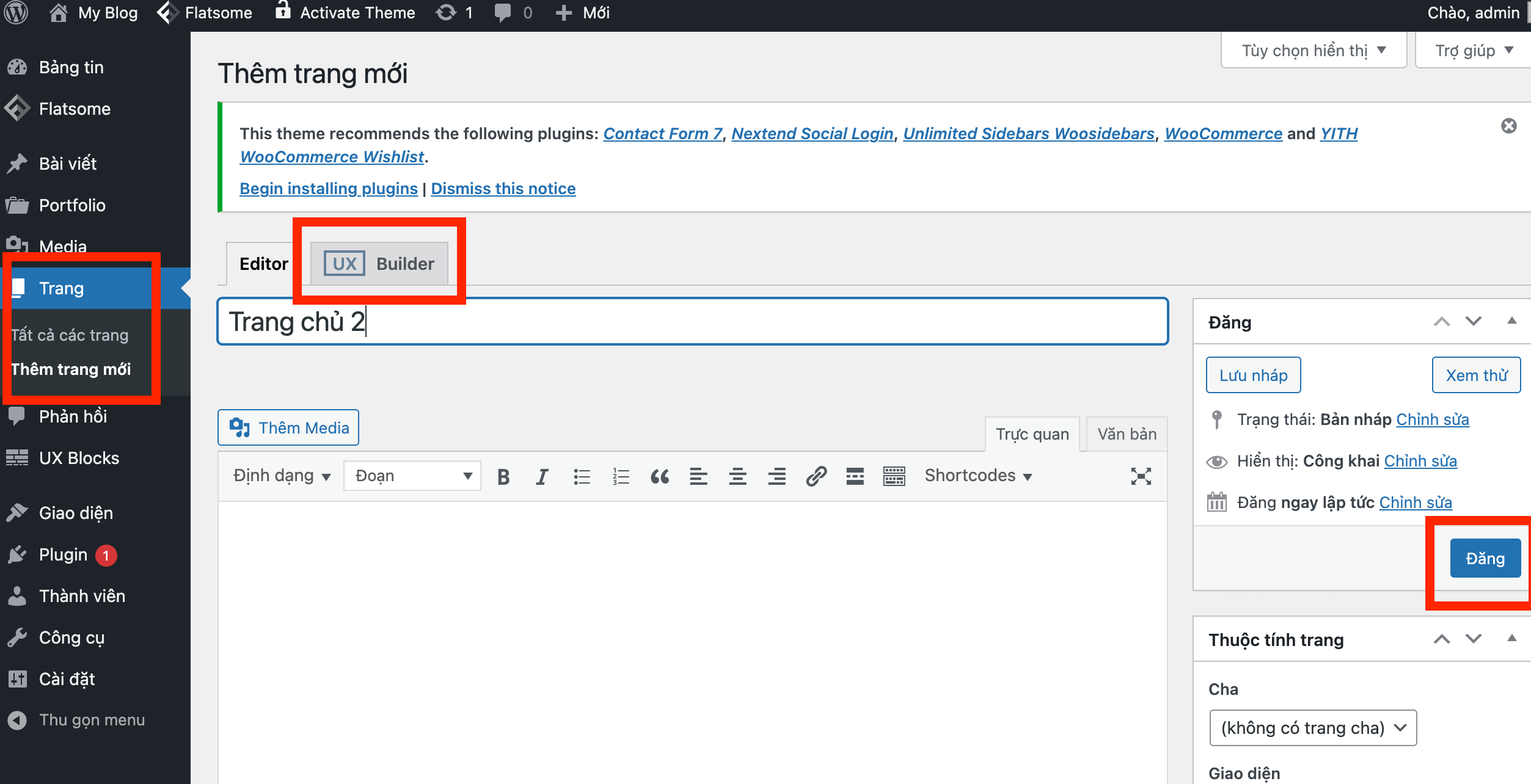
Sau khi đã có bộ khung sườn đầy đủ, hãy trung cập vào Trang > Thêm Trang Mới.
Điền Tiêu đề trang là Trang chủ 2, vì trong giao diện đã có sẵn một trang chủ mặc định của theme.
Không cần điền mô tả hay gì khác > Bấm Đăng.
Sau đó bấm vào phần Ux Builder như hình dưới.

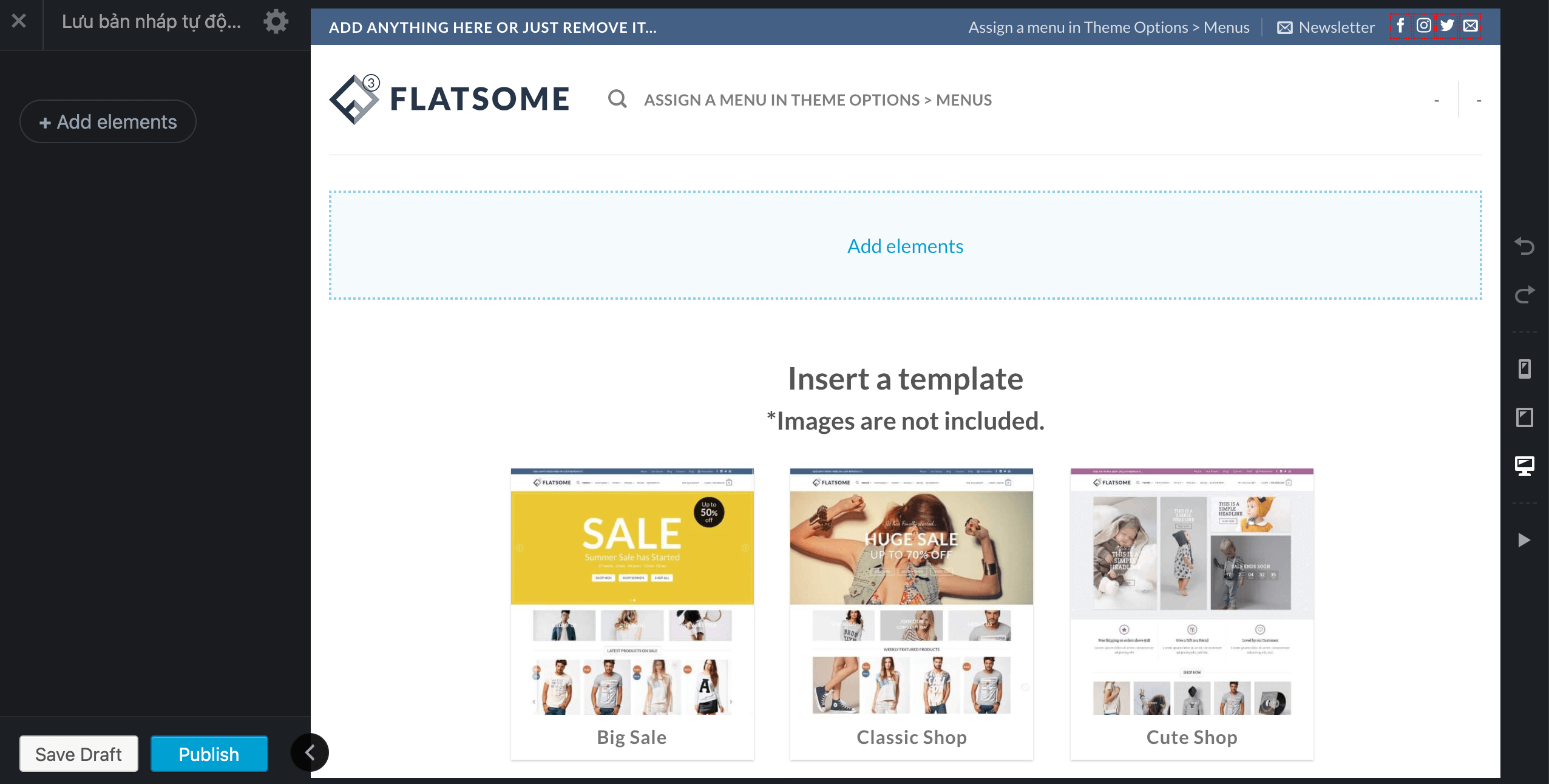
Sau khi bấm vào nó sẽ hiện lên giao diện của UX Builder, đây chính là nơi tình yêu bắt đầu :))

Bấm ngay vào Add elements, bên tay trái sẽ xuất hiện thanh công cụ thêm elements ( phần tử nhỏ trong 1 section )
Sau đó bạn có thể thêm những khối mà bạn muốn tuỳ vào giao diện mà bạn đã muốn hiển thị cho khách hàng biết.
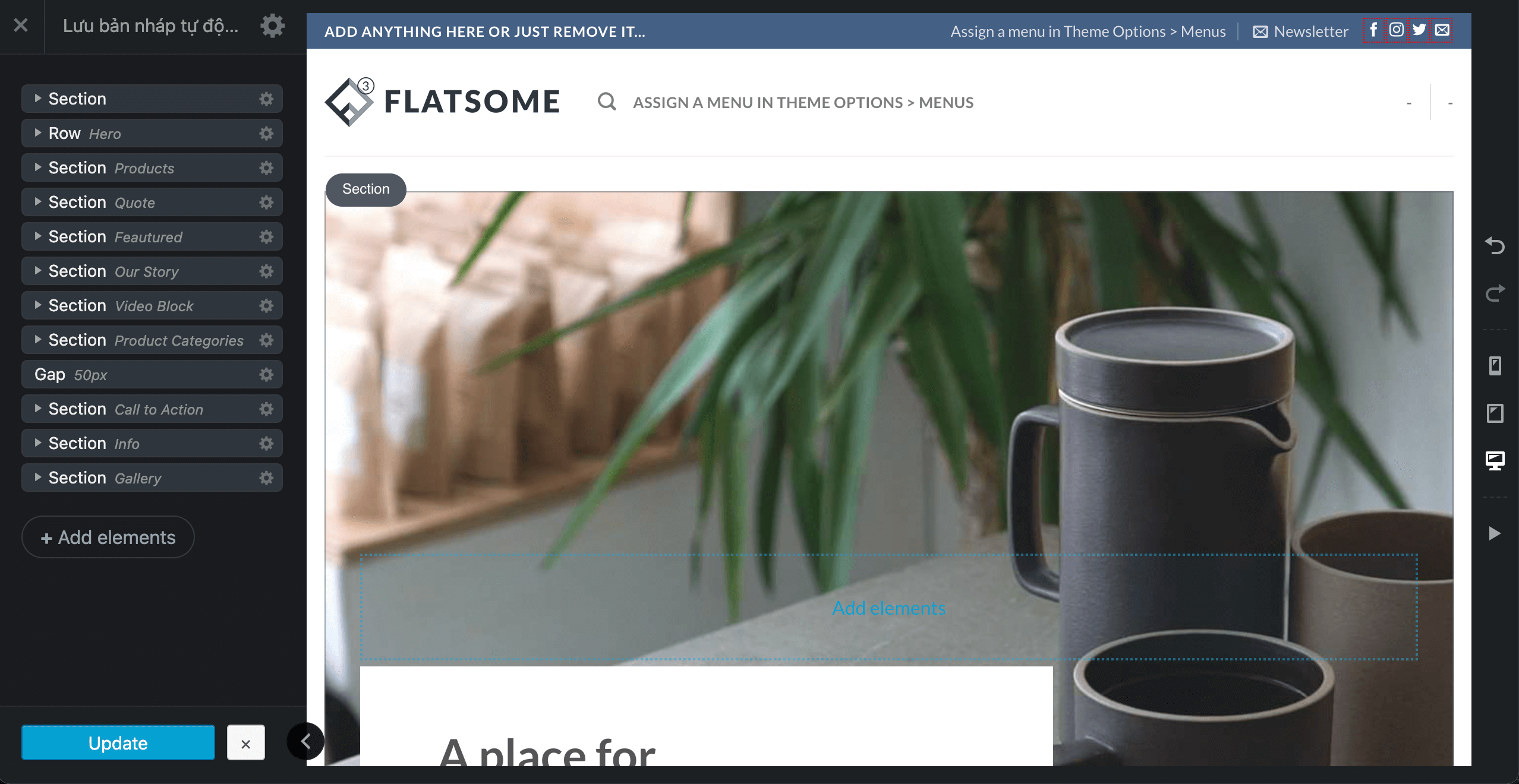
Khi thêm các khối, hàng, cột, ảnh, nội dung … thì giao diện thì rất nhiều section sẽ được thêm vào web của bạn, bấm Update và blog sẽ có dạng như sau:

Trước khi tiếp tục thì bạn hãy mở một tab chorme mới và truy cập Một vài thuật ngữ cơ bản trong WordPress và kéo xuống phần thuật ngữ giao diện để ôn lại các tên gọi của những phần tử mà chúng ta chuẩn bị sắp xếp.
Bước 3: Hoàn thiện đầy đủ thiết lập, nội dung trong UX Builder WordPress
Bây giờ chúng ta đã có một trang gồm rất nhiều section được sắp xếp ở trong giao diện mẫu, công việc tiếp theo là phải thay lại toàn bộ ảnh, nội dung của chúng ta theo khung sườn đã có sẵn.
Lưu ý là cứ một vài tuỳ chỉnh hãy bấm Apply > Update để lưu. Và khi bấm Update hãy chờ cho nó lưu xong, đừng vội tắt nếu không tất cả công sức chỉnh sửa của bạn nãy giờ gần như là đổ sống đổ biển 🙁
Cá nhân mình đã từng dành vài tiếng chỉnh web nhưng lưu lỗi và phải làm lại từ đầu 🙂
Trong phần này sẽ có vài thứ cần lưu ý như sau:
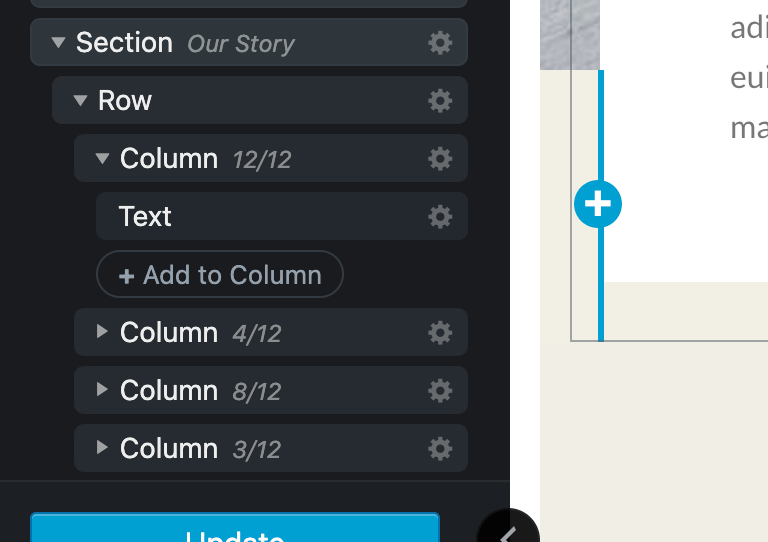
Thứ tự sắp xếp cấu trúc khung sườn theo dạng Cha > Con trong wordpress.
- Section
- Row
- Columns ( Khi tới đây vẫn có thể mở một section mới, và thứ tự được tính lại từ đầu, nhưng vẫn là tập hợp con của Columns này )
- Text, Image, Video, Image box

Khung sườn mà chúng ta tải về đã có sẵn hầu như những tuỳ chỉnh riêng và hiệu ứng, chỉ cần đổi ảnh và text là được.
Tuy nhiên nếu bạn muốn tự tuỳ chỉnh theo sở thích của mình thì hãy đọc nhanh phần dưới đây nhé!
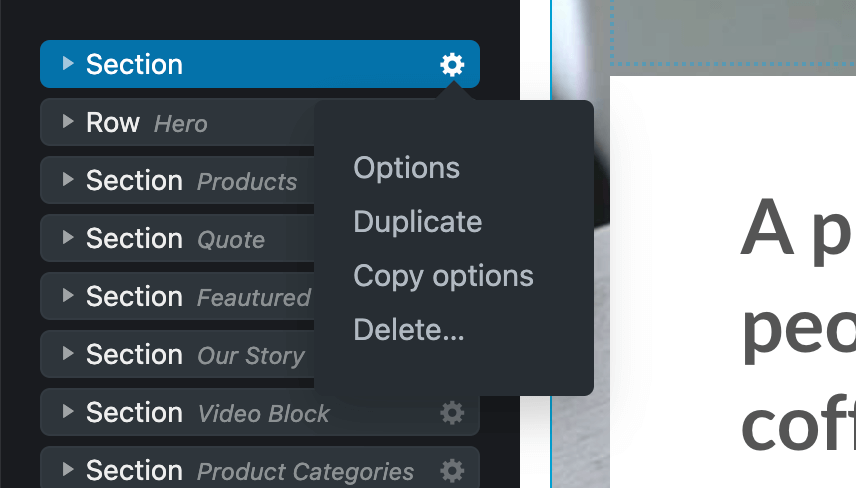
Tiếp theo là những tuỳ chỉnh có trong từng phần, bấm vào bánh răng ở cuối mỗi phần > vào Option để cài đặt.
Ở đây mình chỉ nói một vài phần hay xuất hiện nhất vì thời lượng chương trình tới đây cũng khá dài rồi :))

Trong phần Khung sườn : Bao gồm Section, Row, Column
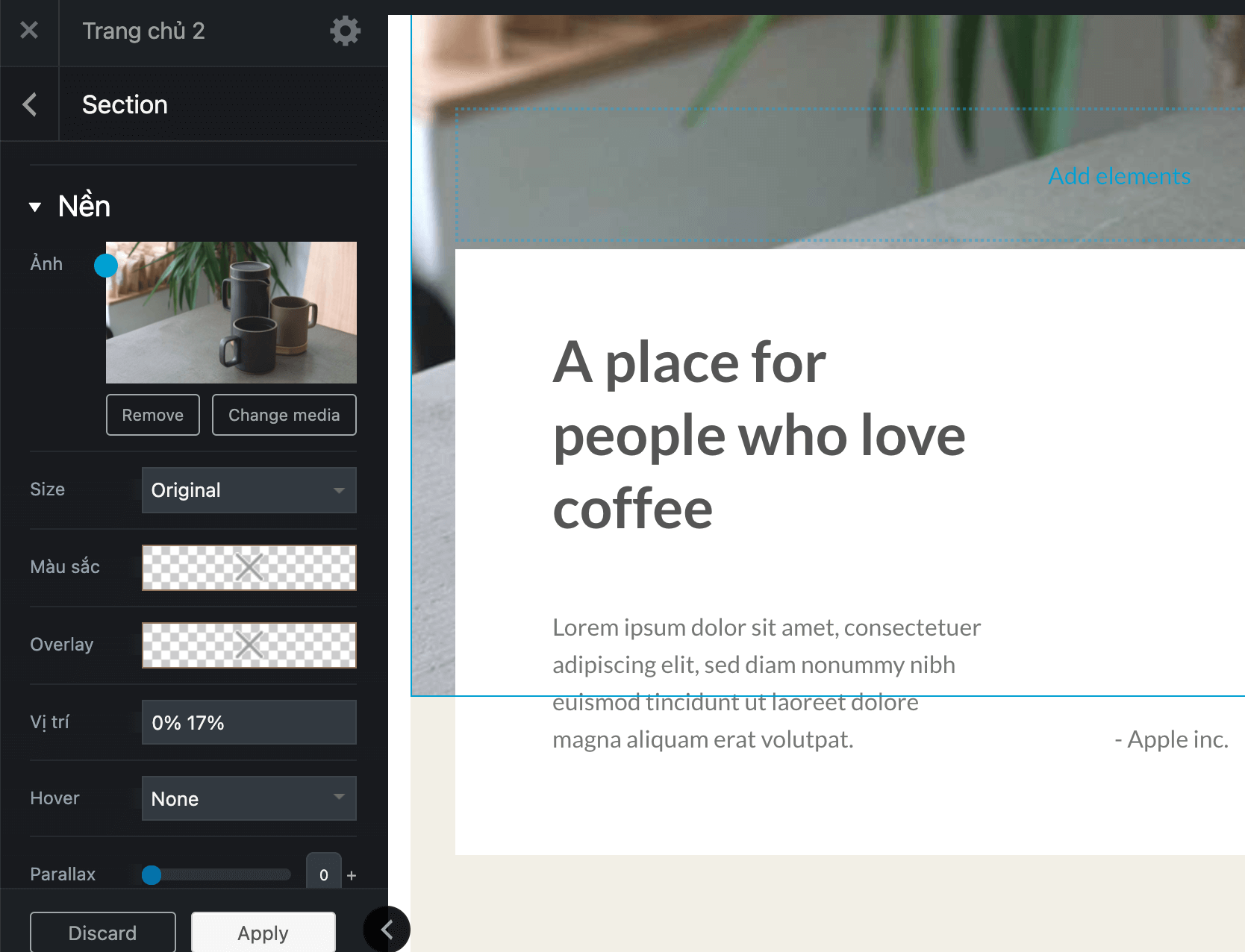
+ Nền
- Ảnh : Sẽ dùng để tải ảnh lên
- Size: Luôn chọn Original để có được chất lượng ảnh cao nhất
- Overlay: Lớp màu phủ trên tấm ảnh
- Effects: Hiệu ứng tấm ảnh, nhưng hiệu ứng phức tạp sẽ làm cho website tải chậm
+ Bố cục: Đây là phần nâng cao, nó sẽ có vài thứ để chỉnh màu chữ, chiều cao của khung sườn
+ Viền: Tạm thời nên bỏ qua
+ Video: Để chèn link video nhưng cũng nên tạm bỏ qua
+Advance: Phần này nâng cao về chèn code giao diện

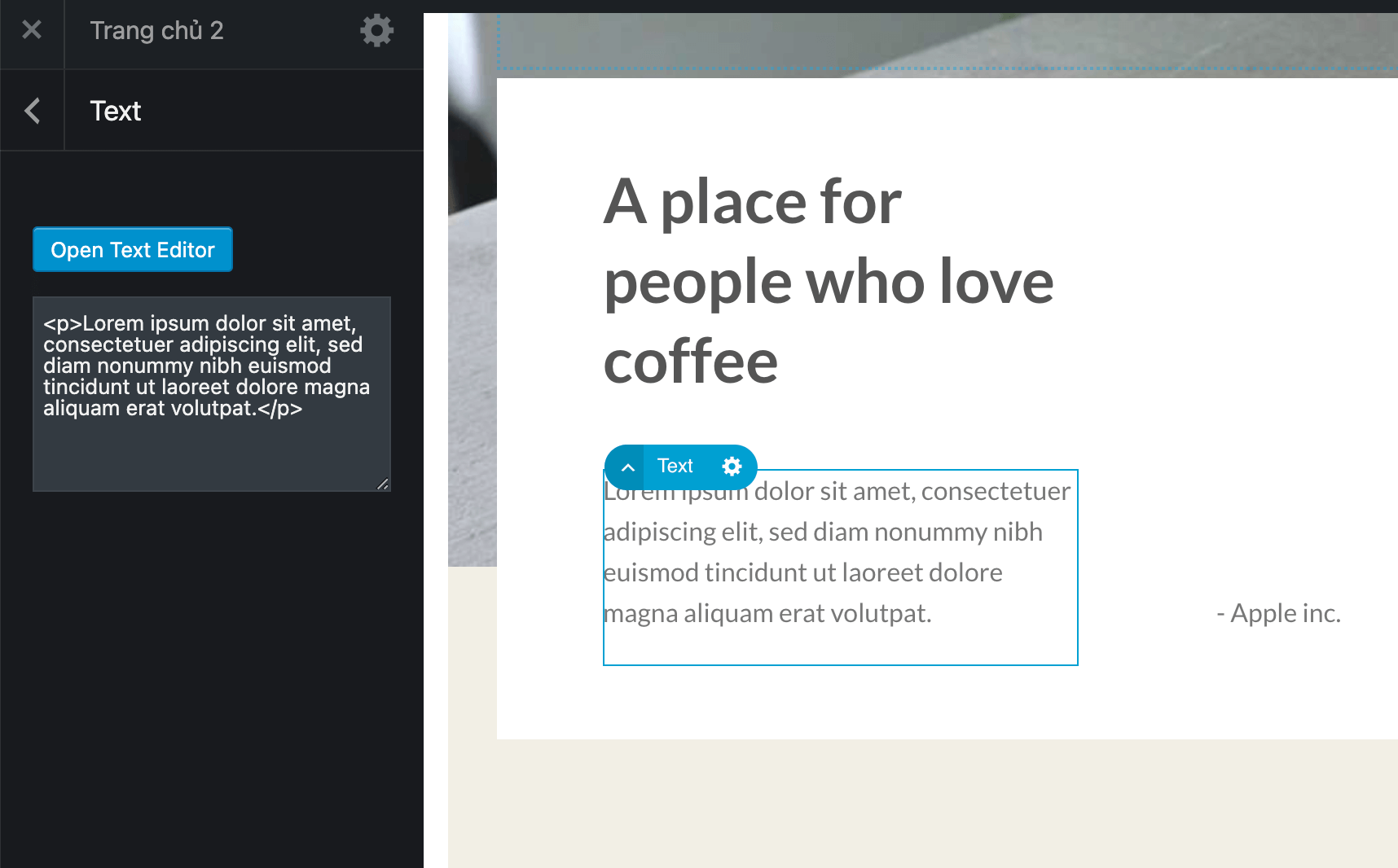
Trong phần Text:
Hãy bấm Open Text Editor để tuỳ chỉnh lại chữ của bạn nhé. Giao diện khá giống với word nên rất dễ để sử dụng, ở đây nếu bạn nào đã có kinh nghiệm về HTML thì có thể chỉnh trực tiếp như trong ảnh.

Sau khi đã thay tất cả hãy bấm vào Apply > Update nhé.
Lưu ý lần 2 là ở trong UX Buider wordpress cứ một vài tuỳ chỉnh hãy bấm Apply > Update để lưu. Và khi bấm Update hãy để cho nó lưu xong, đừng vội tắt nếu không tất cả công sức chỉnh sửa của bạn nãy giờ gần như là đổ sống đổ biển 🙁
CẢM ƠN BẠN ĐÃ ĐỌC ĐẾN ĐÂY!!!
Bài viết cùng chủ đề:
-
Tải Office 2019 Professional Plus Nguyên Gốc
-
SwifDoo PDF Pro 6: Phần mềm chuyển đổi PDF mạnh mẽ và tiện lợi
-
Một vài thuật ngữ cơ bản trong WordPress
-
Hướng dẫn tạo website đại lý tại Sub-like.com
-
Cách tạo thẻ mới, tạo và quản lý danh mục trên Zalo
-
Cách kiểm tra nhật ký hoạt động của bạn trên Facebook từ điện thoại và máy tính
-
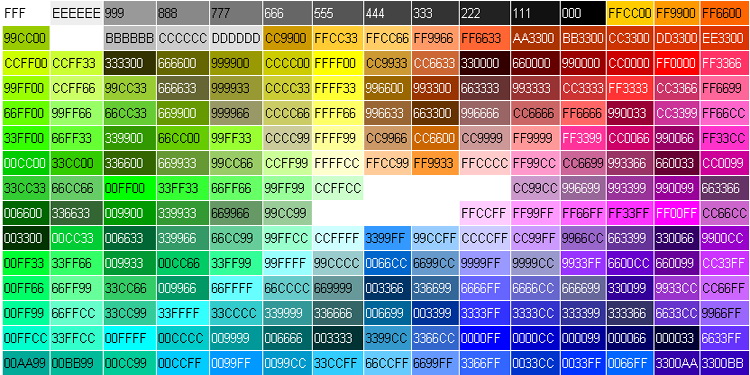
Bảng mã màu HTML, CSS, RGB dành cho mọi người
-
Chia sẻ gần 500 tài khoản OpenAI ChatGPT miễn phí (cập nhật liên tục)